前言
学校的研究经常需要处理数据和模型,但我的电脑是 MacOS 而学校的电脑是 Win,每次安装了新库在学校的电脑回到家如果想用还要更新一下,十分不方便。那么我就想有没有什么办法用一个网页就可以搞起来呢?
前段时间找到了 Code Server这个工具。在学校利用 OneDrive 将实验数据同步到 NAS,然后使用部署在 NAS 的 Code Server 进行处理。回到家以后,只需要打开网页就能直接继续之前的工作。
有段时间比较忙,甚至还在坐电车的时候拿手机操作了一下,到家就能直接看处理好的结果。经过几个月的使用,发现这种方式对我来说非常方便,由此写文记录一下。
什么是 Code Server
简单来说,Code Server 就是运行在远程服务器上的 VS Code,通过浏览器进行访问。
- 不论身处何地,可以使用电脑、平板、甚至是手机的浏览器上搞代码
- 可以选择大型云服务器来加快测试或编译速度
- 即使旅途中,也可以搞起代码(不要...)
项目官网 https://coder.com/
开始安装
我使用的是 linuxserver/code-server 这个镜像
镜像支持框架
- x86-64 ✅
- arm64 ✅
安装在 QNAP NAS
根据实际需求可以选择安装在何处,因为我的数据处理量不大所以选择安装在了 NAS 中
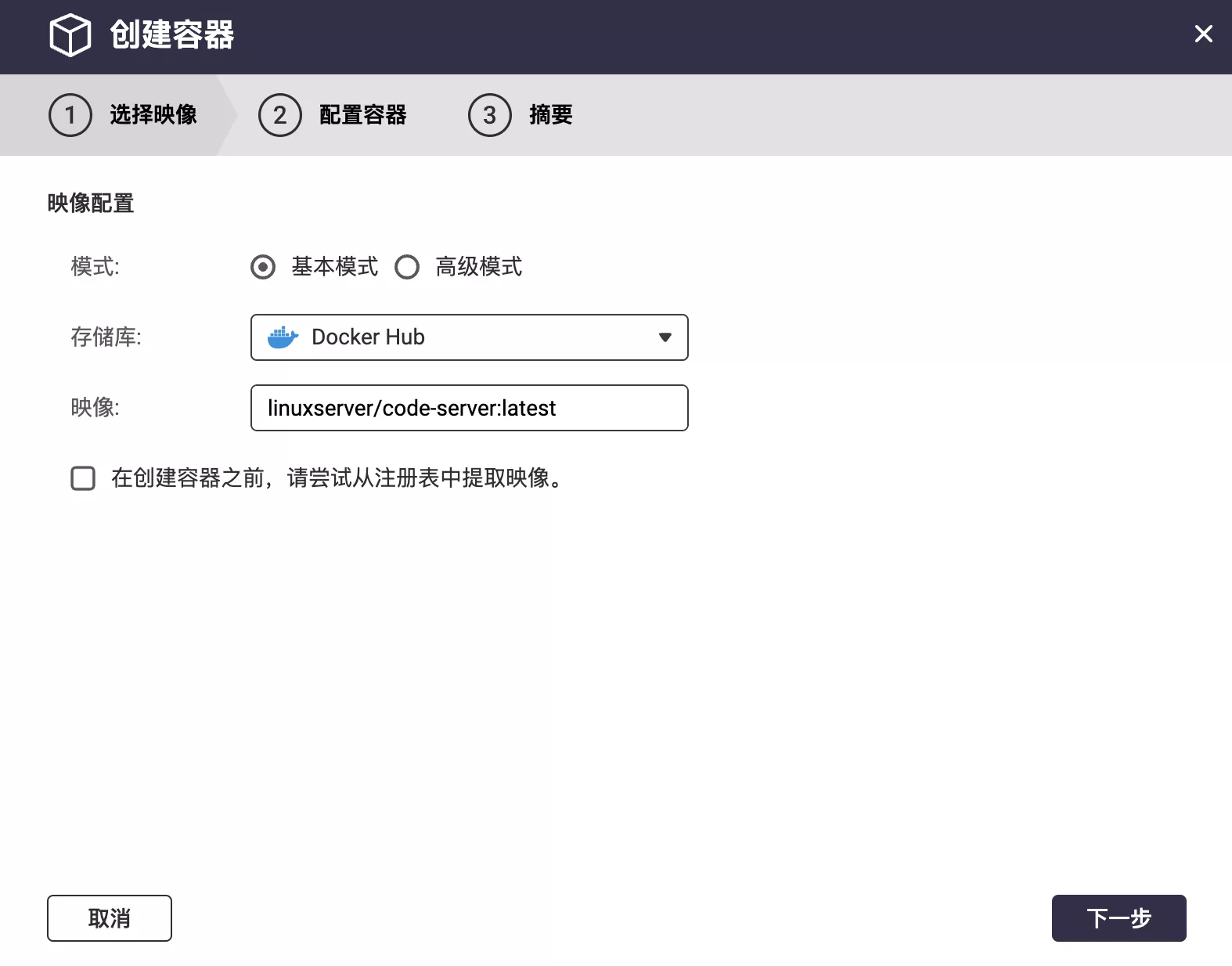
- 在 Container Station 中创建容器
我这里使用的为新版 Container Station。旧版本操作类似。

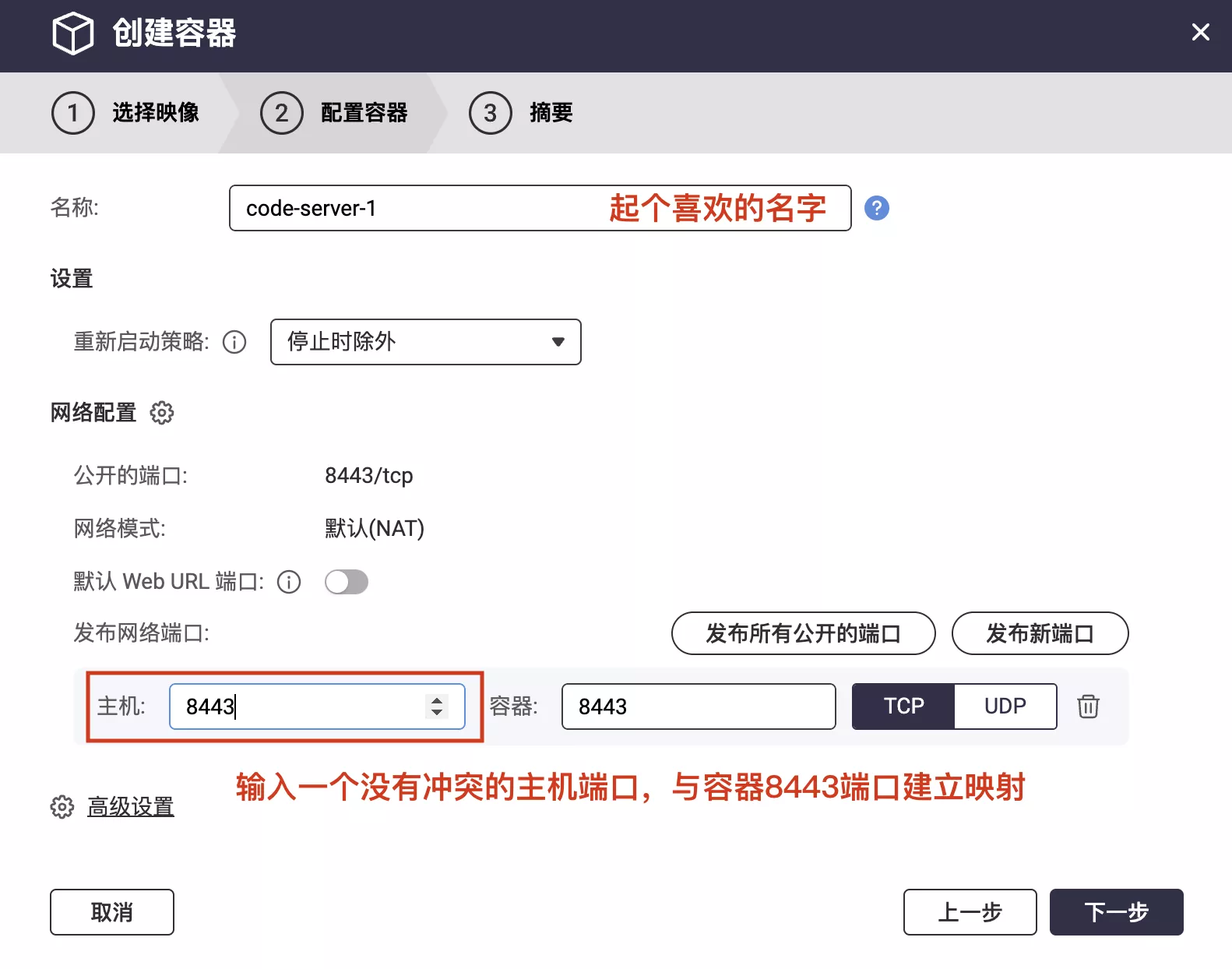
- 配置容器

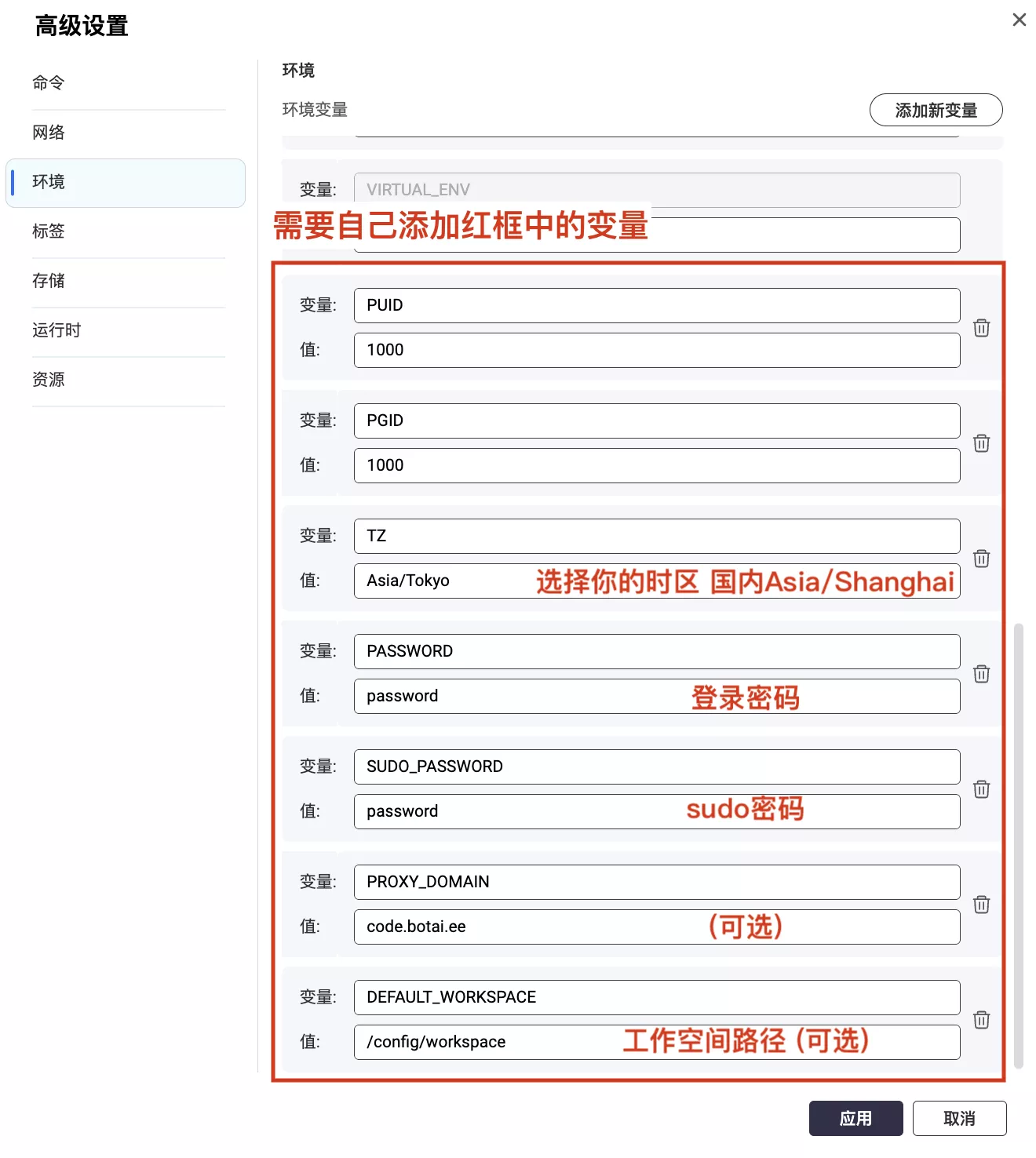
- 点击高级设置,配置环境变量以及存储
环境变量

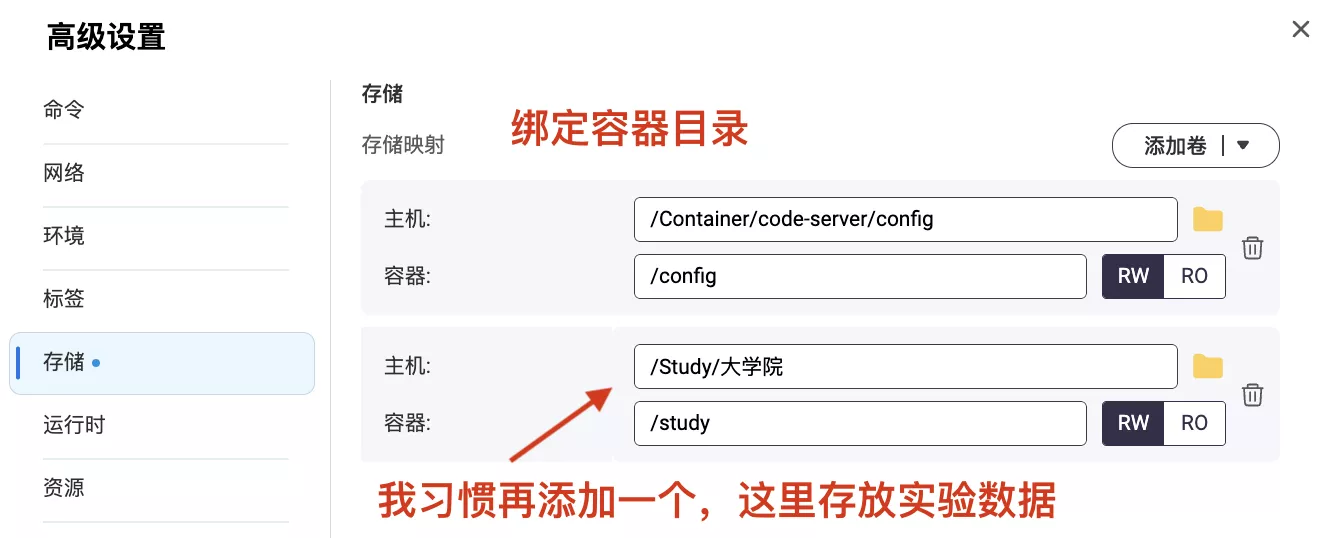
存储映射

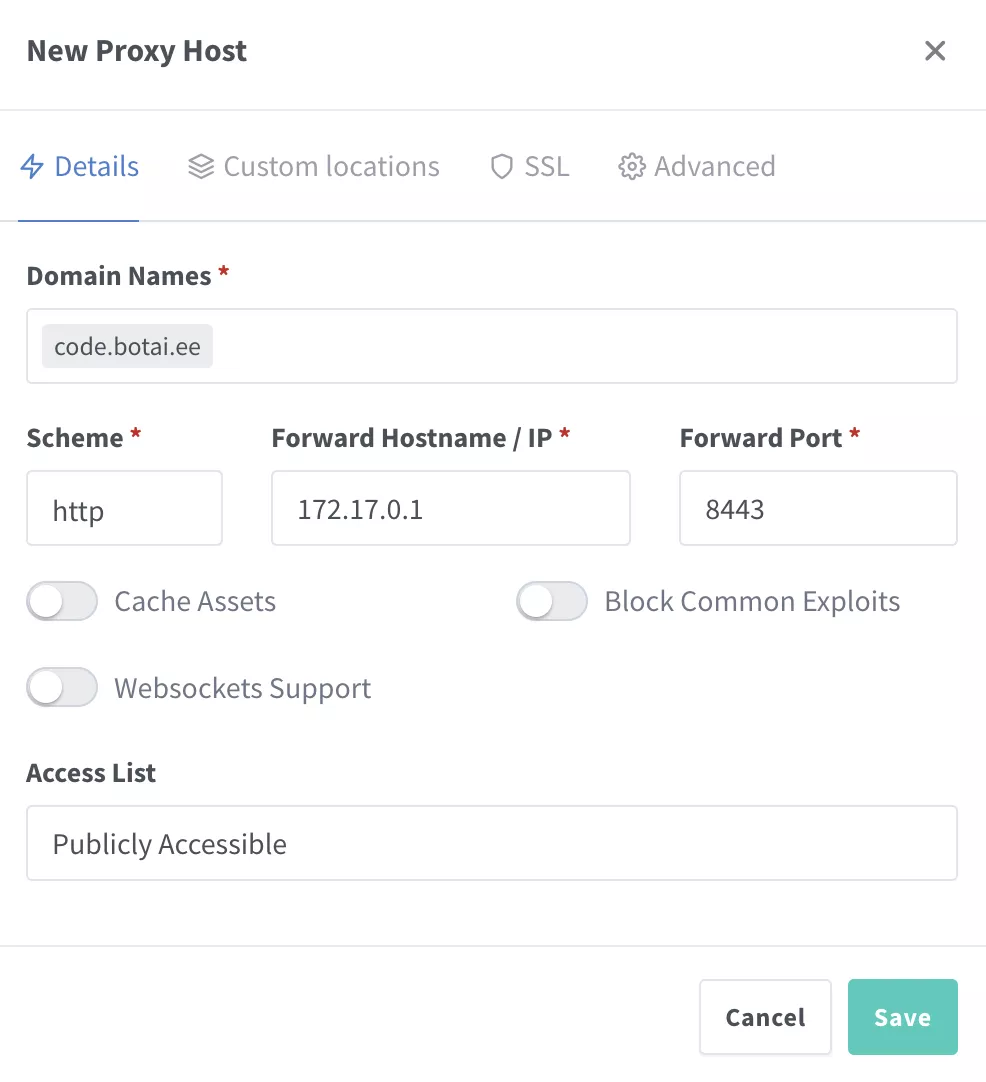
- 添加反向代理

不会反向代理的小伙伴可以看这篇 如何使用 Nginx Proxy Manager 设置反向代理
进行反向代理后,你就可以使用域名来进行访问啦!
安装在云服务器
当然也可以选择安装在云服务器上。
请注意,在开始搭建前,请确认你已安装 Docker 和 Docker Compose -> 配置Docker环境
切换到 root,让你拥有这个服务器最高的"神之力"!(当然你也可以选择在每个命令前加 sudo)
sudo -i
创建 Code Server 安装目录并进入
mkdir -p /data/docker_data/code-server && cd /data/docker_data/code-server
创建 docker-compose.yml
nano docker-compose.yml
---
services:
code-server:
image: lscr.io/linuxserver/code-server:latest
container_name: code-server
environment:
- PUID=1000
- PGID=1000
- TZ=Asia/Tokyo
- PASSWORD=password #optional WEB GUI密码
- SUDO_PASSWORD=password #optional SUDO密码
- PROXY_DOMAIN=code-server.my.domain #optional
- DEFAULT_WORKSPACE=/config/workspace #optional 如果设置了这个变量,将默认打开此目录
volumes:
- /data/docker_data/code-server/config:/config
ports:
- 8443:8443
restart: unless-stopped
ctrl+o 保存 ctrl+x 退出
查看一下端口是否被占用(被占用的话,重新定义一个)
lsof -i:8443
运行
docker-compose up -d
更新
docker-compose pull
docker-compose up -d
卸载
cd /root/data/docker_data/code-server
docker-compose down
cd ~
rm -rf /data/docker_data/code-server
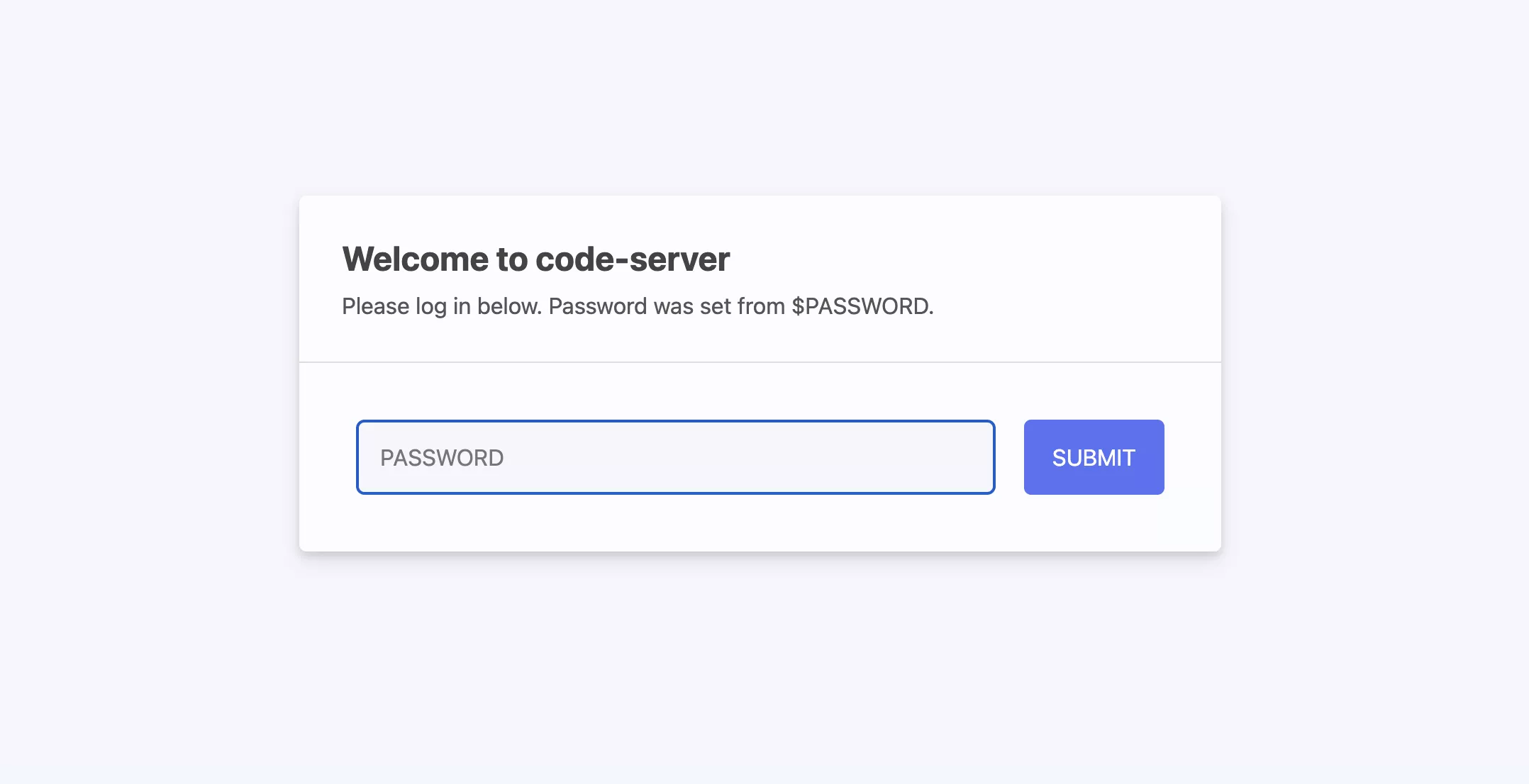
开始使用
浏览器中使用刚刚设置好的域名访问 Code Server,在欢迎页输入 PASSWORD 配置的密码

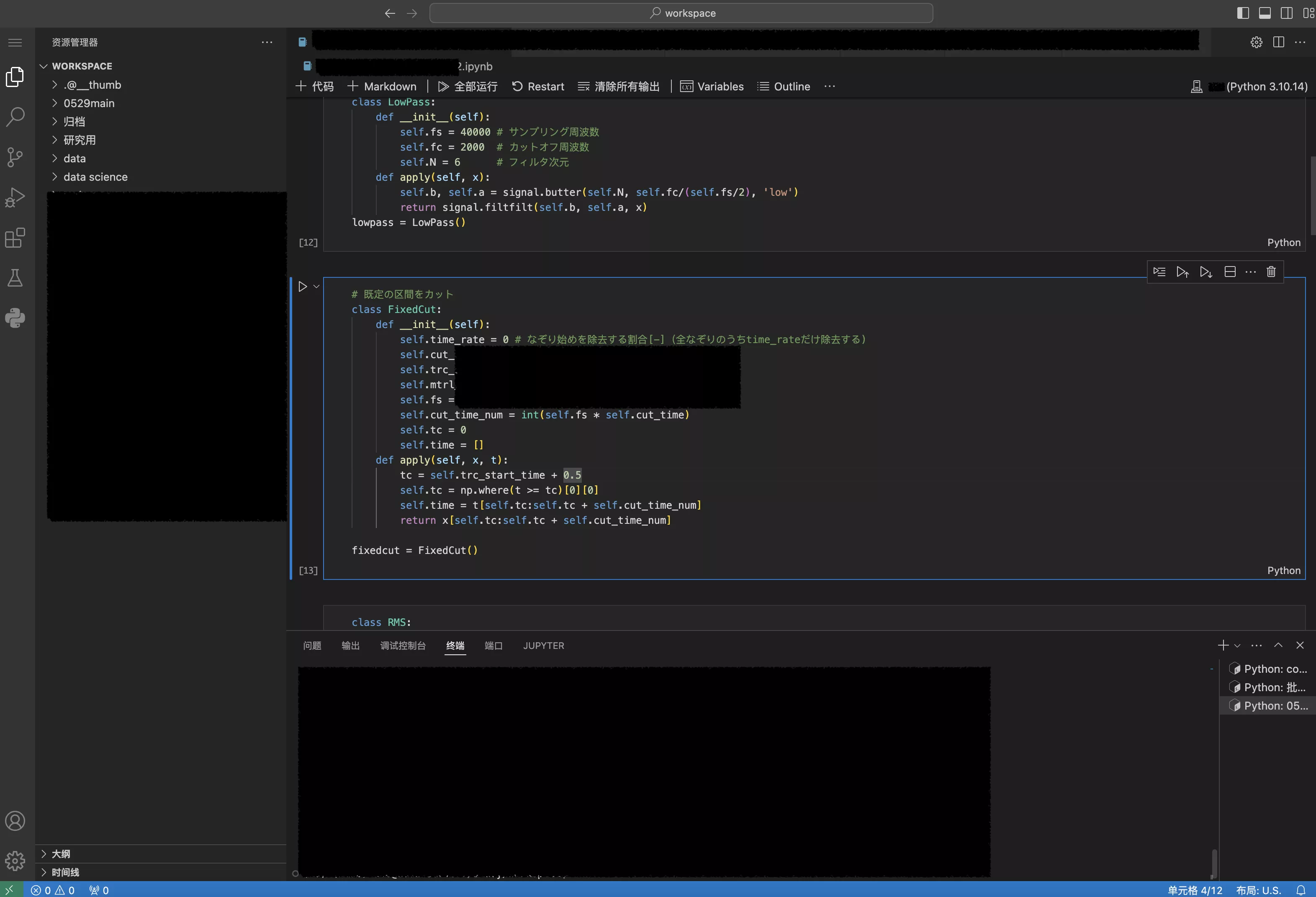
下面是我自己使用的一个界面,用的黑暗主题

和 VS Code 一样,你可以自行配置和加入各种插件。
接下来就可以愉快的搞起代码啦!
